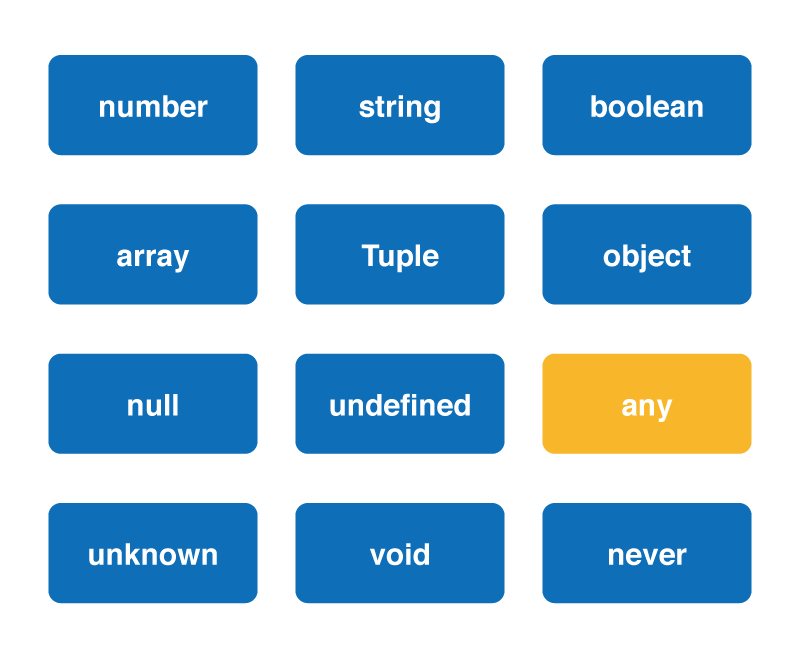
TypeScript 的型別大致分為下圖幾項,威爾豬會在之後章節陸續講,今天我們先談談最基本的三種數據型別。

在 TypeScript 中,基本型別註解都是以小寫為開頭,大寫則會變成是使用 enum、type 或 interface 之類,是完全不同的概念 (像 react 裡 function add 和 Add 就分別代表函示方法和元件),基本型別的宣告,其實就和 JavaScript 大同小異,用法就是 宣告 變數名稱: 型別 = 值,讓我們看下面範例:
number 是一種表示數值的基本數據型別。它包含整數和浮點數,可以進行基本的數學運算。
let a: number = 5;
let b: number = 2.5;
let sum: number = a + b;
console.log(sum); // 輸出: 7.5
string 是表示文字的基本數據型別。它可以包含任意長度的文字,並使用單引號、雙引號或字串模板包住。
let firstName: string = "威爾";
let lastName: string = "豬";
let fullName: string = `我是${firstName}${lastName}`;
console.log(fullName); // 輸出: 我是威爾豬
boolean 用於表示真值 (true) 或假值 (false),通常用於條件判斷。
let isStudent: boolean = false;
let hasJob: boolean = false;
let job: string;
if (isStudent) {
job = "威爾豬是學生。";
} else if (hasJob) {
job = "威爾豬是上班族。";
} else {
job = "夭壽~威爾豬是躺平族。";
}
console.log(job); // 輸出: 夭壽~威爾豬是躺平族。
接著我們改變值,並試著將上述範例改為三元運算子:
let isStudent: boolean = false;
let hasJob: boolean = true;
let job = isStudent
? "威爾豬是學生。"
: hasJob
? "威爾豬是打工族。"
: "夭壽~威爾豬是躺平族。";
console.log(job); // 輸出: 威爾豬是打工族。
以上三種就是最基本的數據型別。
我們可以將變數重新賦值,但變數的型別必須與之前的一致,例如:
let score: number = 80;
score = 90; // ⭕️ 正確,會重新賦值給 score
score = "Good"; // ❌ 錯誤,型別不一致
也可以使用 const 來聲明常數,表示變數的值在賦值後不能再改變。
const name: string = "威爾豬";
name = "威爾羊"; // ❌ 錯誤,無法重新賦值給常數 name
(當然也可以使用 var 來宣告,不過 es6 後,基本上應該很少在用 var 來宣告了,因為 var 的全域變數會在 window 物件上,有污染的問題,可能會導致不可預期的錯誤,有興趣的小夥伴們可以自行去搜尋看看 let、const 和 var 的不同。)
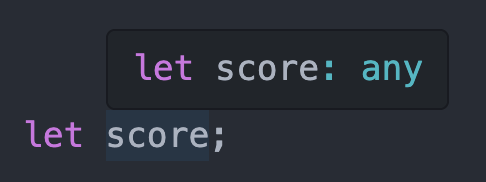
不過如果 宣告就有賦值的話,TypeScript 其實能夠自行推斷變數的型別,可以省略型別的設定,所以我們通常只要像 JavaScript 那樣宣告變數的方式就可以了。但如果 初始化沒有賦值,最好設定型別,不然 TypeScript 會自行判定為 any 型別:
const name = "威爾豬"; // 會自行推斷 name 為 string 型別
let age = 3; // 會自行推斷 age 為 number 型別
let isStudent = false; // 會自行推斷 isStudent 為 boolean 型別
let title: string; // title 為 string 型別
let score; // 會自行推斷 score 為 any 型別

以下是屬於 高級型別 的範疇,因為後面可能會平凡使用到,所以威爾豬提前在這邊先介紹兩種高級型別:
一個變數使用 | 符號來連接型別,這個變數就可以同時具有多種型別,這就是 聯合類型。
看以下範例:
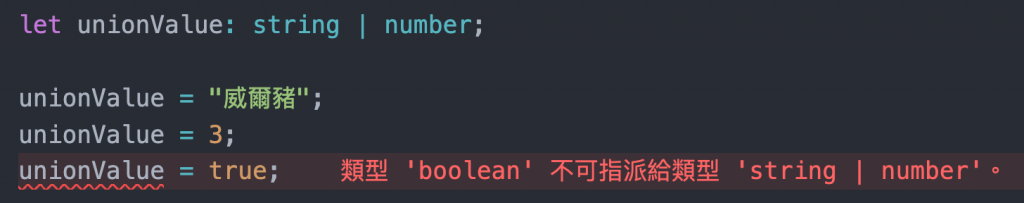
let unionValue: string | number; // unionValue 可以是 string 或 number 型別
unionValue = "威爾豬"; // ⭕️ 正確
unionValue = 3; // ⭕️ 正確
unionValue = true; // ❌ 錯誤,不是 string 或 number 型別
console.log(unionValue); // 輸出: true

但要記住,如果我們沒有在 tsconfig.json 裡設置 "noEmitOnError": true,那即使 TypeScript 有提示錯誤,還是會編譯出 .js 檔,且 unionValue 的值會為 true!
交叉類型是一種將多個型別組合成一個新型別的方法。使用 & 符號可以將多個型別合併在一起,形成一個包含所有成員的型別。
以下是 類型別名 使用交叉類型來擴充的範例:
type TPerson = { name: string; age: number };
type TEmployee = { id: number; job: string };
type TPersonAndEmployee = TPerson & TEmployee;
// 使用擴充後的 TPersonAndEmployee 型別,少一個屬性都會報錯
const personAndEmployee: TPersonAndEmployee = {
name: "威爾豬",
age: 3,
id: 1,
job: "躺平",
};
總而言之,基本數據型別是用於描述和分類資料。透過上述幾個簡單的小範例,我們可以知道如何初始化、宣告和使用這些數據型別,以及如何進行基本的操作。
